Updating M204wiki: Difference between revisions
m →Categories and Lists: mention WIKIPROC |
|||
| (38 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
Use of HTML tags and attributes that focus on the semantics of text also has some advantages: | Use of HTML tags and attributes that focus on the semantics of text also has some advantages: | ||
<ul> | <ul> | ||
<li>It is easier to remember semantic tags and attributes than remembering the physical display characteristics of a certain kinds of text. | <li>It is easier to remember semantic tags and attributes than remembering the physical display characteristics of a certain kinds of text. </li> | ||
<li>It is easier for someone to edit or customize the look and feel of text based on its semantics if the semantics of the text is explicit in the markup. | |||
<li>It is easier for someone to edit or customize the look and feel of text based on its semantics if the semantics of the text is explicit in the markup. </li> | |||
</ul> | </ul> | ||
In fact, as a general rule of thumb, if you are coding any explicit physical text attributes in your wiki markup, it's probably a sign that you're doing something wrong or that M204wiki needs to expand its list of semantic classes. | In fact, as a general rule of thumb, if you are coding any explicit physical text attributes in your wiki markup, it's probably a sign that you're doing something wrong or that M204wiki needs to expand its list of semantic classes. | ||
| Line 16: | Line 17: | ||
M204wiki is a collection of named pages to which you are invited to contribute. Once you have an authorized ID, you can add new pages to the wiki collection; you can edit the content of existing pages; and you can discuss the content of existing pages. | M204wiki is a collection of named pages to which you are invited to contribute. Once you have an authorized ID, you can add new pages to the wiki collection; you can edit the content of existing pages; and you can discuss the content of existing pages. | ||
<p class=" | <p class="warn"><b>Note:</b> | ||
You must be logged in, and you must have confirmed your e-mail address through [[Special:Preferences|your user preferences]]. </p> | You must be logged in, and you must have confirmed your e-mail address through the "E-mail options" section on the <tt>User</tt> <tt>profile</tt> tab of [[Special:Preferences|your user preferences]]. </p> | ||
===Adding a new page=== | ===Adding a new page=== | ||
| Line 37: | Line 38: | ||
====Manually composing a page name==== | ====Manually composing a page name==== | ||
Type the page name in the M204wiki search box, and click the magnifying glass icon or the <tt>Go</tt> button. You must be logged in. | |||
You see the following on the search result: | You see the following on the search result: | ||
<table><tr><td>Create the page <i> | <table><tr><td>Create the page <span style="color:#BA0000"><i>pagename</i></span> on this wiki!</td></tr></table> | ||
Click <i><code>pagename</code></i> (red link) to enter the wiki editor and create that new page. | Click <i><code>pagename</code></i> (red link) to enter the wiki editor and create that new page. | ||
| Line 67: | Line 68: | ||
===Editing a page=== | ===Editing a page=== | ||
To edit a page, click the <tt>Edit</tt> tab that is usually at the top of each page. You must be logged in. The editing page will appear, containing the existing markup. When you have finished making modifications, click the <tt>Show preview</tt> button to view the effect of your changes without committing them; then click the <tt>Save page</tt> button to commit your changes. | |||
For information about the conventions for markup of M204wiki pages, use the page you are currently reading, including the [[#See also|See also]] section. | For information about the conventions for markup of M204wiki pages, use the page you are currently reading, including the [[#See also|See also]] section. | ||
| Line 89: | Line 90: | ||
<p>For example: </p> | <p>For example: </p> | ||
<nowiki><!-- 75FDMODM --></nowiki> | <p class="code"><nowiki><!-- 75FDMODM --></nowiki></p> | ||
(For documentation purposes, the above comment has been made visible by surrounding it with nowiki tags.) | (For documentation purposes, the above comment has been made visible by surrounding it with nowiki tags.) | ||
| Line 97: | Line 98: | ||
<p>Users will see the comment only when editing the wiki page or section.</p></li> | <p>Users will see the comment only when editing the wiki page or section.</p></li> | ||
<li>Enter a comment in the Summary box at the bottom of the editing pane, directly above the <tt>Save page</tt> button. <p>You might find it useful to include the section title in your comment. (Sometimes the title is included by default in the summary and you can append your comments to it.)</p> | <li>Enter a comment in the Summary box at the bottom of the editing pane, directly above the <tt>Save page</tt> button. | ||
<p> | |||
You might find it useful to include the section title in your comment. (Sometimes the title is included by default in the summary and you can append your comments to it.)</p> | |||
<p> | |||
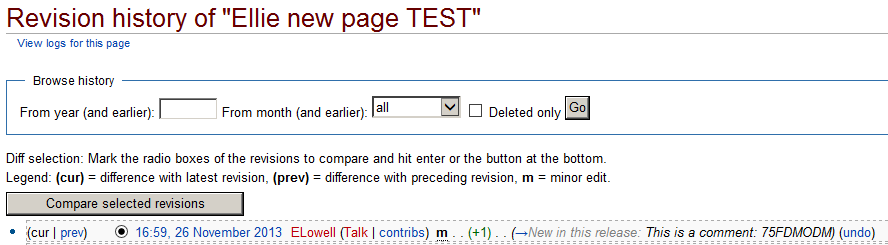
Once you save the page, the comment will disappear from the Summary box and be added to the revision history of the page, as shown here (right bottom of screenshot): </p> | |||
<p class="figure">[[File:Wiki history with comment.png|border|550px]] </p> | |||
<blockquote class="note"> | |||
<p id=togSidebar"><b>Tip:</b> Busy pages accumulate many revisions and the history page can get crowded. To expand the viewing area of the page, click the Toggle sidebar option in the tab at the top of the page adjacent to the <tt>View history</tt> tab:</p> | |||
<p class="figure">[[File:TogSidebar.png|200px]] </p> | |||
</blockquote></li> | |||
</ul> | </ul> | ||
====Renaming a page==== | ====Renaming a page==== | ||
| Line 112: | Line 121: | ||
If the old page name is no longer useful, it should be deleted: | If the old page name is no longer useful, it should be deleted: | ||
<ol> | <ol> | ||
<li>Go to the page that contains the actual <code>REDIRECT</code> — a good way is to click the <tt>Recent changes</tt> link in the sidebar "toolbox," find your <code><b>Moved page</b> <i>oldName</i> <b>to</b> <i>newName</i></code> change, and click the <i>oldName</i> link. | <li>Go to the page that contains the actual <code>REDIRECT</code> — a good way is to click the <tt>Recent changes</tt> link in the sidebar "toolbox," find your <code><b>Moved page</b> <i>oldName</i> <b>to</b> <i>newName</i></code> change, and click the <i>oldName</i> link. </li> | ||
<li>From the old page, click the <tt>What links here</tt> link on the navigation sidebar. Then click each of those pages, and change the links to point to the new page name. | <li>From the old page, click the <tt>What links here</tt> link on the navigation sidebar. Then click each of those pages, and change the links to point to the new page name. </li> | ||
<li>Ask a wiki administrator to delete the old page. | <li>Ask a wiki administrator to delete the old page. </li> | ||
</ol> | </ol> | ||
| Line 122: | Line 131: | ||
If you want to inquire or comment about some of a page's content, you can click the <tt>Discussion</tt> tab at the top of the page. Because such pages are not heavily used, the tab is often colored red, which changes once you explicitly "create" the page, as the page's initial text advises. Often called a talk page because its name contains the prefix <code>Talk:</code>, you can edit a discussion page as you would a normal page, link to it, and view its editing history. | If you want to inquire or comment about some of a page's content, you can click the <tt>Discussion</tt> tab at the top of the page. Because such pages are not heavily used, the tab is often colored red, which changes once you explicitly "create" the page, as the page's initial text advises. Often called a talk page because its name contains the prefix <code>Talk:</code>, you can edit a discussion page as you would a normal page, link to it, and view its editing history. | ||
To start a new discussion thread with its own heading on an already-created talk page, click the <tt>+</tt> or <tt>New section</tt> tab. For general tips concerning talk pages, see http://www.mediawiki.org/wiki/Help:Talk_pages. | To start a new discussion thread with its own heading on an already-created talk page, click the <tt>+</tt> or <tt>New section</tt> tab. For general tips concerning talk pages, see http://www.mediawiki.org/wiki/Help:Talk_pages. | ||
==Headings== | ==Headings== | ||
| Line 139: | Line 148: | ||
==Links== | ==Links== | ||
For cross-references (links) to an article/page, your markup can simply be the exact article title enclosed in pairs of left and right brackets. To link to the article entitled "My target page": | For cross-references (links) to an article/page, your markup can simply be the exact article title enclosed in pairs of left and right brackets. To link to the article entitled "My target page": | ||
<p class="code">[[My target page]]</p> | <p class="code"><nowiki>[[My target page]]</nowiki></p> | ||
If you want the text of the link that the viewer sees to be different from the page title, append to the page name a vertical bar (<tt>|</tt>) followed by the text you want displayed: | If you want the text of the link that the viewer sees to be different from the page title, append to the page name a vertical bar (<tt>|</tt>) followed by the text you want displayed: | ||
<p class="code">[[My target page|My special link text]]</p> | <p class="code"><nowiki>[[My target page|My special link text]]</nowiki></p> | ||
In the wiki page view, the above markup displays as: | In the wiki page view, the above markup displays as: | ||
<p class="code"> | <p class="code" style="Color:#BA0000">My special link text</p> | ||
The link text above will display in red to remind that this page has yet to be created. For more information | The link text above will display in red to remind you that this page has yet to be created. For more information about creating a page, see [http://www.mediawiki.org/wiki/Help:Starting_a_new_page Help:Starting a new page]. | ||
For links to a section on a page, where the section is an h2- through h6-level heading, thus automatically indexed by the wiki code, | For links to a section on a page, where the section is an h2- through h6-level heading, thus automatically indexed by the wiki code, | ||
follow the page title as above by <code>#<i>sectionName</i></code>, where <var class="term">sectionName</var> is the exact heading title. Then append to the section name a vertical bar followed by the text you want displayed | follow the page title as above by <code>#<i>sectionName</i></code>, where <var class="term">sectionName</var> is the exact heading title. Then append to the section name a vertical bar followed by the text you want displayed: | ||
<p class="code">[[My target page#My section| | <p class="code"><nowiki>[[My target page#My section|My section]]</nowiki></p> | ||
In the wiki page view, the above markup displays as: | In the wiki page view, the above markup displays as: | ||
<p class="code"> | <p class="code">My section</p> | ||
To create a link to a non-heading spot in a page, such as a specific paragraph, | |||
use a div to create an anchor on the target page at the spot you want to link to: | |||
<p class="code"><nowiki><div id="NameOfAnchorHere"></div></nowiki></p> | |||
This anchor is not visible in the wiki page view. | |||
You would then create the link as: | |||
<p class="code"><nowiki>[[PageName#NameOfAnchorHere|link_text]]</nowiki></p> | |||
For more information about formatting variations of the above types of links as well as other kinds of links, including external links, those to a target outside of the wiki, see [http://www.mediawiki.org/wiki/Help:Links Help:Links]. | |||
For | For a description of how to link to a PDF file that has been uploaded to the wiki, see [[#Linking to an uploaded PDF|Linking to an uploaded PDF]], below. | ||
==Syntax diagrams== | ==Syntax diagrams== | ||
| Line 192: | Line 209: | ||
Note that in the above example, the syntax diagram starts on the same line as the <code><p class="syntax"></code> tag. This is because starting the syntax diagram on the following line results in an extra, unnecessary blank line at the top of the box that contains the syntax diagram in the output wiki page. There is no known work-around for this. | Note that in the above example, the syntax diagram starts on the same line as the <code><p class="syntax"></code> tag. This is because starting the syntax diagram on the following line results in an extra, unnecessary blank line at the top of the box that contains the syntax diagram in the output wiki page. There is no known work-around for this. | ||
It is generally a good idea to try to get the terms in a syntax diagram to line up "nicely" if the diagram extends beyond one line. Obviously, "nicely" is a term that leaves a lot of room for interpretation but, since <code><p class="syntax"></code> blocks are always displayed in a monospace font, it shouldn't be a daunting task to make words in multiple lines line up for readability. There are also no guidelines for the width of syntax diagram lines, but making lines too long can result in them running off the end of the page or becoming difficult to scan because of the number of characters on a single line. | It is generally a good idea to try to get the terms in a syntax diagram to line up "nicely" if the diagram extends beyond one line. Obviously, "nicely" is a term that leaves a lot of room for interpretation but, since <code><p class="syntax"></code> blocks are always displayed in a monospace font, it shouldn't be a daunting task to make words in multiple lines line up for readability. | ||
There are also no guidelines for the width of syntax diagram lines, but making lines too long can result in them running off the end of the page/scrolling or becoming difficult to scan because of the number of characters on a single line. To get a long syntax to fit on one line, try making the font a bit smaller for that paragraph. The font-size attribute in this example causes the font to display at 98% of its usual size: | |||
<p class="syntax"><p class="syntax" style="font-size:98%"> | |||
</p></p> | |||
Use a font-size percentage instead of a fixed font size. Sometimes a reduction by just one or two percentage points can make the text fit. | |||
==Examples== | ==Examples== | ||
| Line 204: | Line 226: | ||
</p> | </p> | ||
</p> | </p> | ||
Notes: | <blockquote class="note"> | ||
<p><b>Notes:</b></p> | |||
<ul> | <ul> | ||
<li>M204wiki practice is to put the first line in the example on the same line as the <code><p class="code"></code> tag, and, by default, to start immediately after (no blanks) the closing angle bracket of that tag | <li>M204wiki practice is to put the first line in the example on the same line as the <code><p class="code"></code> tag, and, by default, to start immediately after (no blanks) the closing angle bracket of that tag. </li> | ||
<li>If certain characters (like asterisk, period, hyphen) occupy the <i>first</i> position of an example line, they will be interpreted as wiki markup, so you can do one of the following to prevent this: | <li>If certain characters (like asterisk, period, hyphen) occupy the <i>first</i> position of an example line, they will be interpreted as wiki markup, so you can do one of the following to prevent this: | ||
<ul> | |||
<li>Put a blank in position one and the character in position two. </li> | |||
< | <li>Specify their equivalent [http://ascii.cl/htmlcodes.htm HTML decimal or entity code] (for example, for an asterisk, use <code>&#42;</code>) </li> | ||
<li> | |||
<li> | <li>Enclose the character in the <code><nowiki></code> tag (for example, for an asterisk, use <code><nowiki>*</nowiki></code>). <br />If several items in an example are problematic, such as horizontal lines used for column headers, enclose the entire example in <code><nowiki></code> tags.</li> | ||
</ul> </li> | |||
<li> | <li>Due to a long-standing (2001) bug in the FireFox browser, a cut-and-paste of a M204wiki code example to a text editor loses its line-breaks using FireFox. A workaround is to select and right-click the code example, select View Selection Source in the context menu, then copy and paste the example from the resulting DOM Source of Selection window. | ||
</ul> | </ul> | ||
</blockquote> | |||
==Tables== | ==Tables== | ||
| Line 246: | Line 271: | ||
<tr><th><var>Spaces</var></th> | <tr><th><var>Spaces</var></th> | ||
<td><var>Spaces</var> is an optional parameter that is a string that specifies the set of characters considered | <td><var>Spaces</var> is an optional parameter that is a string that specifies the set of | ||
characters considered to be whitespace. | |||
<p> | <p> | ||
If you specify multiple <var>Spaces</var> characters, the first character of the string is the replacement space | If you specify multiple <var>Spaces</var> characters, the first character of the string | ||
is the replacement space character.</p> | |||
</td></tr> | </td></tr> | ||
</table> | </table> | ||
| Line 255: | Line 282: | ||
Notes about the table example: | Notes about the table example: | ||
<ul> | <ul> | ||
<li>As is typical, the <code><table></code> tag is used without any qualifying '''class'''. If you want to create a table that does not have solid borders, for example, you would code the tag as <code><table class="noBorder"></code> to use the [[MediaWiki:Common.css|M204wiki stylesheet overrides]] <code>noBorder</code> class which specifies a transparent border. | <li>As is typical, the <code><table></code> tag is used without any qualifying '''class'''. If you want to create a table that does not have solid borders, for example, you would code the tag as <code><table class="noBorder"></code> to use the [[MediaWiki:Common.css|M204wiki stylesheet overrides]] <code>noBorder</code> class which specifies a transparent border. </li> | ||
<li>Each HTML tag is explicitly started and has an '''explicit end tag'''. | <li>Each HTML tag is explicitly started and has an '''explicit end tag'''. </li> | ||
<li>In this example, the table has no column headings and no preceding caption. This is frequently the case with M204wiki tables. | <li>In this example, the table has no column headings and no preceding caption. This is frequently the case with M204wiki tables. | ||
<ul> | <ul> | ||
<li>To create a '''heading row''', tag the row (<tr>) with the "head" class, and tag each cell in the row with <code><th></code>. The "head" class prevents text in such headings from wrapping (probably what you want), and it makes the heading text non-italic. For example: | <li>To create a '''heading row''', tag the row (<code><tr></code>) with the "head" class, and tag each cell in the row with <code><th></code>. The "head" class prevents text in such headings from wrapping (probably what you want), and it makes the heading text non-italic. For example: | ||
<p class="code"><tr class="head"><th>A wordy column-heading title</th><th>Another wordy column-heading title<th></tr> </p> | <p class="code"><tr class="head"> | ||
<th>A wordy column-heading title</th><th>Another wordy column-heading title<th> | |||
</tr> </p> | |||
<p>If you want bold, non-italic headings that can wrap, do not apply the "head" class to the row -- instead apply the "thJustBold" class (mentioned below) to the entire table (<table class="thJustBold">).</p> | |||
</li> | |||
<li>To create a '''table caption''', specify a <code><caption></code> tag after the <code><table></code> tag and before any heading tags. For example: | <li>To create a '''table caption''', specify a <code><caption></code> tag after the <code><table></code> tag and before any heading tags. For example: | ||
| Line 271: | Line 302: | ||
</table> </p> | </table> </p> | ||
<p> | <p> | ||
The caption will display in bold text above, and centered with respect to, the table. The default amount of space between the caption and the table varies with browser type. </p> | The caption will display in bold text above, and centered with respect to, the table. The default amount of space between the caption and the table varies with browser type. </p></li> | ||
</ul> | </ul> | ||
<li>To divide a cell's content into '''blank-separated paragraphs''', you explicitly use a starting and ending paragraph tag (<code><p></code>), as in row 3. | <li>To divide a cell's content into '''blank-separated paragraphs''', you explicitly use a starting and ending paragraph tag (<code><p></code>), as in row 3. </li> | ||
<li>The <b>cells in the non-heading, first column</b> in the table <b>are</b> tagged with <code><th></code>, which makes the cell content bold and italic. The following are alternatives to this default for the non-heading, first-column content: | <li>The <b>cells in the non-heading, first column</b> in the table <b>are</b> tagged with <code><th></code>, which makes the cell content bold and italic. The following are alternatives to this default for the non-heading, first-column content: | ||
| Line 289: | Line 320: | ||
<tr><td>All not auto-italic (but still auto-bold)</td> | <tr><td>All not auto-italic (but still auto-bold)</td> | ||
<td>Use the <code><table class="thJustBold"></code> tag, and keep the first-column <code><th></code> tags. | <td>Use the <code><table class="thJustBold"></code> tag, and keep the first-column <code><th></code> tags. | ||
<p class="note"><b>Note:</b> Tag <i>heading</i> rows with <tr class="head">.</p></td></tr> | <p class="note"><b>Note:</b> Tag <i>heading</i> rows with <code><tr class="head"></code>...unless you want them to wrap.</p></td></tr> | ||
</table> | </table> | ||
<blockquote class="note"> | |||
<p><b>Note:</b> To keep text from wrapping, use <code><td nowrap></code>, as shown in the first column of the previous table: </p> | |||
<p class="code"><td nowrap>Some non-italic (but still auto-bold) items</td></p> | |||
<p> | |||
Notice how using <code>nowrap</code> on one cell is sufficient to prevent text wrapping in its entire column.</p> | |||
</blockquote></li> | |||
</ul> | |||
==Figure captions== | |||
A <var class="term">figure</var> can be anything called out for purposes of illustration: a screen shot, a graphic, or a lengthy code sample. | |||
Captions are not required for figures. If a figure can benefit from a caption, add the caption above the figure by using the <nowiki><p class="caption"></nowiki> tag, which will center and bold the caption text. Use sentence case for the caption, and do not include the word "Figure." Append the <code>style="margin-right:XXem"</code> attribute to the "p" tag to center the figure manually; <code>XX</code> is often around 15 or greater. If figure is a graphic image, append <code>style="width:XXpx"</code> instead, where <code>XX</code> is the exact width of the image in pixels, which you can get from the image's source file (<code>File:<i>imagename</i>.jpg</code>, for example). | |||
This code: | |||
<p class="code"><p class="caption" style="margin-right:15em">QA environment screen</p> | |||
</p> | |||
Produces this caption: | |||
<p class="caption" style="margin-right:15em">QA environment screen</p> | |||
See also: [[#Graphics and PDFs|Graphics and PDFs]], below. | |||
==Bulleted and numbered lists== | |||
To list items that are not in a particular order, make a bulleted list, using the unordered list tag <code>ul</code>. | |||
For steps that must be done in order, make a numbered list, using the ordered list tag <code>ol</code>. | |||
A bulleted list: | |||
<ul><li>elephant</li> | |||
<li>xylophone</li> | |||
</ul> | </ul> | ||
A numbered list: | |||
<ol><li>Log in to the wiki.</li> | |||
<li>Navigate to the page that you want:</li> | |||
<ol type="a"> | |||
<li>Enter a string in the Search field at the top of the page.</li> | |||
<li>Select a page name from the list returned by the search engine.</li> | |||
</ol> | |||
</li> | |||
<li>Click the Edit tab at the top of the page to begin editing the wiki page.</li> | |||
</ol> | |||
The previous example creates substeps in an ordered list of steps by nesting another ordered list. Use a different numbering convention for the substeps by specifying a different numbering type, such as "a": | |||
<p class="code"><nowiki><ol type="1|a|A|i|I"></nowiki></p> | |||
==Notes and warnings== | ==Notes and warnings== | ||
| Line 306: | Line 383: | ||
If a note extends beyond a single paragraph or includes an example or list, however, you must use a <code><blockquote class="note"></code> tag (that is, <b>not</b> <code><p class="note"></code>) to enclose the entire note. Here is an example: | If a note extends beyond a single paragraph or includes an example or list, however, you must use a <code><blockquote class="note"></code> tag (that is, <b>not</b> <code><p class="note"></code>) to enclose the entire note. Here is an example: | ||
<p class="code"><b>Note:</b> As shown earlier, the <var>Recordset</var> object declaration specifies | <p class="code"><b>Note:</b> As shown earlier, the <var>Recordset</var> object declaration specifies the file or group | ||
the file or group context to which the <var>Find</var> statements apply. | context to which the <var>Find</var> statements apply. The <var>In File</var> and <var>In Group</var> clauses in the | ||
The <var>In File</var> and <var>In Group</var> clauses in the statements above '''must''' | statements above '''must''' agree with their corresponding object declarations. For an example | ||
agree with their corresponding object declarations. | where an <var>In Group</var> clause is more meaningful, see [[Recordset class#Selecting group members|"Selecting group members"]]. | ||
For an example where an <var>In Group</var> clause is more meaningful, | |||
see [[Recordset class#Selecting group members|"Selecting group members"]]. | |||
If there is no <var>In File</var> or <var>In Group</var> clause, there must be a default file context. | If there is no <var>In File</var> or <var>In Group</var> clause, there must be a default file context. | ||
| Line 325: | Line 400: | ||
see [[Recordset class#Selecting group members|"Selecting group members"]]. | see [[Recordset class#Selecting group members|"Selecting group members"]]. | ||
<p> | <p> | ||
If there is no <var>In File</var> or <var>In Group</var> clause, there must be a default file context.</p> | If there is no <var>In File</var> or <var>In Group</var> clause, there must be a default file | ||
context.</p> | |||
</blockquote> </p> | </blockquote> </p> | ||
| Line 349: | Line 425: | ||
==Categories and Lists== | ==Categories and Lists== | ||
Rocket has avoided the use of third-party add-on modules to MediaWiki in order to make it easy for sites to take local copies of M204wiki material without having to validate and install extra software. | |||
Unfortunately, that leaves out a few useful features, like Dynamic Page Lists (DPL) which make up for some of the shortcomings of the default MediaWiki [http://www.mediawiki.org/wiki/Help:Categories Category] technology. Our compromise has been to use both MediaWiki categories ''and'' to create hand-built 'list' pages, buttressed by some <var class="product">SOUL</var> consistency checks. | |||
Unfortunately, that leaves out a few useful features, like Dynamic Page Lists (DPL) which make up for some of the shortcomings of the default MediaWiki | |||
The standard MediaWiki category page is less informative than a hand-built list, but it updates itself (nearly) automatically. The hand-built list is at risk of being out of date, but it is also more useful as a quick cheat sheet for a set of related methods or functions. | |||
Some | Some lists, such as the [[List of $functions#List of standard $functions|List of standard $functions]], are generated by <var class="product">SOUL</var> code (in this case, by the FUNSCHECK.WIKI procedure (in WIKIPROC file on ULSPFWIK), which operates against the underlying $functions category page) for greater accuracy. Other lists have not yet had the <var class="product>SOUL</var> built to generate them from their associated category pages (for example, the [[List of JANUS WEB subcommands]] and the [[:Category:JANUS WEB subcommands|JANUS WEB subcommands category page]]). And some lists, such as the | ||
hand-built [[List of Fast/Unload $functions]], do not have specific category pages to reference so they are harder to generate with SOUL. | |||
===PDFs of the contents of Category pages=== | ===PDFs of the contents of Category pages=== | ||
| Line 367: | Line 437: | ||
For example, the "Operator commands" subcategory on the "Category:Commands" page is ordinarily the result of a <code><nowiki>[[Category:Commands]]</nowiki></code> tag on the "Operator commands" page source. If that markup is changed to <code><nowiki>[[Category:Commands| Operator commands]]</nowiki></code> (note space before "Operator"), the "Operator commands" subcategory on the "Category:Commands" page will display as before and in the same position except without a bold "O" heading for items that begin with the letter "O". If the other subcategories on the "Category:Commands" page are similarly edited, PDFs of the "Category:Commands" page will include the subcategories. | For example, the "Operator commands" subcategory on the "Category:Commands" page is ordinarily the result of a <code><nowiki>[[Category:Commands]]</nowiki></code> tag on the "Operator commands" page source. If that markup is changed to <code><nowiki>[[Category:Commands| Operator commands]]</nowiki></code> (note space before "Operator"), the "Operator commands" subcategory on the "Category:Commands" page will display as before and in the same position except without a bold "O" heading for items that begin with the letter "O". If the other subcategories on the "Category:Commands" page are similarly edited, PDFs of the "Category:Commands" page will include the subcategories. | ||
<p class="note"><b>Note:</b> The subcategory links in the online PDF will go to a PDF page that displays a linked list of the pages in the subcategory, but the links in the list are to the M204wiki page and not to an expansion of the page <i>within the PDF</i>). </p> | |||
==Graphics and PDFs== | ==Graphics and PDFs== | ||
===Formatting for a graphic image=== | |||
Model 204 documentation on M204wiki contains few graphics (images). For an M204wiki example, see [[Tracking system activity (CCAJRNL, CCAAUDIT, CCAJLOG)#Using the CCAJRNL data set|Using the CCAJRNL data set]]. | |||
<blockquote class="note"> | |||
<p><b>Note:</b> This example demonstrates: </p> | |||
<ul> | |||
<li>The explicit specification of the image's width, which is necessary if you will be captioning the graphic figure (as described above in [[#Figure captions|Figure captions]]. </li> | |||
<li>The use of the <code><p class="figure"></code> tag. </li> | |||
</ul> | |||
</blockquote> | |||
<p> | |||
For more information about using graphics on an M204wiki page, see [[#Figure captions|Figure captions]], above, and also see [http://www.mediawiki.org/wiki/Help:Images Help:Images]. </p> | |||
===Locating an uploaded PDF=== | |||
To locate a <code>.pdf</code> file that has been uploaded to M204wiki, you can search for <code>File:<i>filename</i></code>, where <i>filename</i> is the full name of the PDF file. Or you can specify the URL <code>http://m204wiki.rocketsoftware.com/index.php/File:filename</code>. Both methods will bring you to the "home page" of the file, from which you can invoke the PDF. | To locate a <code>.pdf</code> file that has been uploaded to M204wiki, you can search for <code>File:<i>filename</i></code>, where <i>filename</i> is the full name of the PDF file. Or you can specify the URL <code>http://m204wiki.rocketsoftware.com/index.php/File:filename</code>. Both methods will bring you to the "home page" of the file, from which you can invoke the PDF. | ||
From the PDF's home page, you can also hover your mouse over the link to the PDF, which will reveal the URL of the file. You can then use that URL to code links to directly invoke the PDF without having first to go to its home page. | From the PDF's home page, you can also hover your mouse over the link to the PDF, which will reveal the URL of the file. You can then use that URL to code links to directly invoke the PDF without having first to go to its home page. | ||
For example, <code>File:JoclrNew.pdf</code> is the home page of the Janus Open Client PDF. On that page, hovering the mouse over the large icon of the file (or simply clicking the icon to open the PDF), reveals the file's URL: <code>http://m204wiki.rocketsoftware.com/images/4/4a/JoclrNew.pdf</code>. | |||
===Linking to an uploaded PDF=== | |||
To create a link from wiki page text to an uploaded PDF, the preferred option is to use the "Media:" prefix. For example: | |||
<p class="code"><var class="book">[[Media:JoclrNew.pdf|Janus Open Client Reference Manual]]</var> </p> | |||
On the rendered page, the actual link looks like this: <i>[[Media:JoclrNew.pdf|Janus Open Client Reference Manual]]</i> | |||
Alternatively, you can use the uploaded PDF's exact URL to create a link: | |||
<p class="code"><var class="book">[http://m204wiki.rocketsoftware.com/images/4/4a/JoclrNew.pdf Janus Open Client Reference Manual]</var> </p> | |||
In text, this link displays with the external-link arrow icon: <var class="book">[http://m204wiki.rocketsoftware.com/images/4/4a/JoclrNew.pdf Janus Open Client Reference Manual]</var> | |||
===PDF viewer=== | ===PDF viewer=== | ||
It is likely that when you invoke the PDF, it will display in your browser's own PDF-viewer plug-in. This viewer lacks some of the functionality of the Adobe Reader plug-in, which may take some extra effort on your part to make available. For some information about setting up your browser to use the Adobe plug-in, see [http://helpx.adobe.com/acrobat/using/display-pdf-browser-acrobat-xi.html this recent Adobe Help page] or see your browser's Help. | It is likely that when you invoke the PDF, it will display in your browser's own PDF-viewer plug-in. This viewer lacks some of the functionality of the Adobe Reader plug-in, which may take some extra effort on your part to make available. For some information about setting up your browser to use the Adobe plug-in, see [http://helpx.adobe.com/acrobat/using/display-pdf-browser-acrobat-xi.html this recent Adobe Help page] or see your browser's Help. | ||
==Section numbering== | ==Wiki page appearance== | ||
===Section numbering=== | |||
By default, the sections in the table of contents at the top of most pages is automatically numbered. The section headings themselves in the actual page content are ''not'' numbered by default, but you can override this default by changing your user preferences: | By default, the sections in the table of contents at the top of most pages is automatically numbered. The section headings themselves in the actual page content are ''not'' numbered by default, but you can override this default by changing your user preferences: | ||
<ol> | <ol> | ||
<li>At the top of any page, select the <code>my preferences</code> link. | <li>At the top of any page, select the <code>my preferences</code> link.</li> | ||
<li>On the Preferences page, select the <code>Appearance</code> tab, then in the <code>Advanced options</code> section, select the <code>Auto-number headings</code> checkbox. | |||
<li>On the Preferences page, select the <code>Appearance</code> tab, then in the <code>Advanced options</code> section, select the <code>Auto-number headings</code> checkbox.</li> | |||
<li>Click the <code>Save</code> button on the bottom of the page. </li> | |||
</ol> | </ol> | ||
| Line 388: | Line 490: | ||
<p class="code"><div class="noautonum">__TOC__</div> | <p class="code"><div class="noautonum">__TOC__</div> | ||
</p> | </p> | ||
===TOC levels=== | |||
To limit the number of levels that display in the table of contents, enter a command such as the following at the top of the page: | |||
<p class="syntax"><nowiki><div class="toclimit-3"></nowiki></p> | |||
Add the corresponding </div> at the bottom of the page (or wherever you want to TOC limit to end); a comment would also be helpful: | |||
<p class="syntax"><nowiki></div> <!-- end of toc limit div --></nowiki></p> | |||
===Skins=== | |||
The look and feel of the wiki interface is controlled by code called a "skin." The default skin is named Vector, and the optional skins are Monobook and Modern. The look and feel varies between skins, but the interface components are largely the same, though perhaps in different colors or in a different location on the page. | |||
<p class="note"><b>Note:</b> Although the non-default skins are available, they may contain anomalies: the Vector default receives by far the most attention, testing, and customizing by the M204wiki editors. </p> | |||
Any user can change their skin: | |||
<ol> | |||
<li>At the top of any page, select the <code>Preferences</code> link. </li> | |||
<li>On the Preferences page, select the <code>Appearance</code> tab, then in the <code>Skin</code> section, select the radio button for the skin you want. </li> | |||
<p> | |||
Note that you can preview what the skins look like.</p></li> | |||
<li>Click the <code>Save</code> button on the bottom of the page. </li> | |||
</ol> | |||
One notable appearance difference under Vector (only) is that the width of the page content window is limited: as the size of your browser window is expanded horizontally, the Vector content window reaches its limit and does not expand further. | |||
In cases where you want additional content width, you can hide the left-navigation sidebar and have its width added to the content window. | |||
To expand the viewing area of the page, click the <code>Toggle sidebar</code> option in the down-arrow tab at the top of the page adjacent to the <tt>View history</tt> tab: | |||
<p class="figure">[[File:TogSidebar.png|200px]] </p> | |||
==See also== | ==See also== | ||
<ul> | <ul> | ||
<li>For examples of pages that have "good" formatting, see the individual method pages linked to from [[Lists of classes and methods]]. | <li>For examples of pages that have "good" formatting, see [[SirFact|the SirFact pages]], or see the individual method pages linked to from [[Lists of classes and methods]]. | ||
<li>For a more comprehensive editing guide, see MediaWiki's [http://www.mediawiki.org/wiki/Help:Contents Help page]. | <li>For a more comprehensive editing guide, see MediaWiki's [http://www.mediawiki.org/wiki/Help:Contents Help page]. | ||
</ul> | </ul> | ||
Latest revision as of 18:45, 14 August 2018
Overview
While the most important part of a wiki is the content, following a few simple rules in formatting wiki documentation pages can make it easier for people to use the wiki because of the consistent look and feel of each page. In addition, following these rules can make it easier to write the pages, as standard use of wiki and HTML tags makes it possible to convey information in the format of the text rather than having to state it explicitly.
Use of HTML tags and attributes that focus on the semantics of text also has some advantages:
- It is easier to remember semantic tags and attributes than remembering the physical display characteristics of a certain kinds of text.
- It is easier for someone to edit or customize the look and feel of text based on its semantics if the semantics of the text is explicit in the markup.
In fact, as a general rule of thumb, if you are coding any explicit physical text attributes in your wiki markup, it's probably a sign that you're doing something wrong or that M204wiki needs to expand its list of semantic classes.
For example, if you enter ''Model204'' or <i>Model 204</i>, you're doing something wrong. You should enter <var class="product">Model 204</var>. Even if you're trying to emphasize something, like the "should" in the last sentence, you should use <strong>should</strong> not '''should''' or <b>should</b> though, admittedly, <strong> doesn't convey a lot about the semantics of the enclosed word or words.
Adding, editing, or discussing a page
M204wiki is a collection of named pages to which you are invited to contribute. Once you have an authorized ID, you can add new pages to the wiki collection; you can edit the content of existing pages; and you can discuss the content of existing pages.
Note: You must be logged in, and you must have confirmed your e-mail address through the "E-mail options" section on the User profile tab of your user preferences.
Adding a new page
There are multiple ways to add a new page to m204wiki:
- Manually composing a page name
This is the typical approach.
- Using a link to a wanted page
If there is already a link (colored red) for the page, someone else probably felt such a page was needed but didn't have time to define it.
After logging in (and your e-mail address has been confirmed), simply click this link and you enter the wiki editor, where you add and save the new page content.
- One-time SOUL generation of new page
This is limited to wiki administrators and explained further in the behind-the-firewall M204 internal wiki (M204int; see "Wiki tips").
For even more techniques, see this MediaWiki page.
Manually composing a page name
Type the page name in the M204wiki search box, and click the magnifying glass icon or the Go button. You must be logged in. You see the following on the search result:
| Create the page pagename on this wiki! |
Click pagename (red link) to enter the wiki editor and create that new page.
Note: Choose page names wisely (they are the principal means of search):
- Select names that are consistent with other pages in the wiki.
- Pay close attention to capitalization. Usually only the initial letter is capitalized.
- Page names can be "changed," using the Move tab, but doing so properly then requires a wiki administrator to delete the old page and modify any links to the deleted page.
- Some characters (underscore ( _ ), for example) do not display in the page title; for them you can put
{{DISPLAYTITLE:correct_name}}at the top of the editor page (as in all $function pages).
When you create the page content, specify at the bottom of the editor page the category to which the page belongs. A category is a collection of similar pages, and a category page contains links to each of its member pages. For example, here is the markup to add a page to the Parameters category:
[[Category:Parameters]]
If an existing category (see the Categories page) is not appropriate, name a new one with some care.
Editing a page
To edit a page, click the Edit tab that is usually at the top of each page. You must be logged in. The editing page will appear, containing the existing markup. When you have finished making modifications, click the Show preview button to view the effect of your changes without committing them; then click the Save page button to commit your changes.
For information about the conventions for markup of M204wiki pages, use the page you are currently reading, including the See also section.
Handling pages that contain auto-generated content
Some pages contain content that is programmatically generated and meant to be edited only by wiki administrators. Such content is discernible when you view the content within the page editor. Typically you see that the content source is a template page ({{Template:Built_from_code}} markup), and often you see a comment like the following:
<!-- This page was automatically generated and will be automatically replaced, so any manual edits will be lost. You've been warned. -->
The auto-generation is by SOUL operating on information in the Model 204 load module. Many of the wiki's "List of ..." pages are examples of this, for example, List of Arraylist methods.
An alternative to personally updating such content is to copy the page or section's URL, then email it to the most relevant people or simply to M204Support@rocketsoftware.com, including a description of the update you had in mind.
Adding comments to your revisions
Commenting on your revisions to the wiki helps others to find and understand your changes.
There are two ways to enter comments while you are editing a wiki section:
- Enter one or more comment lines beginning with <! -- and ending with -->
For example:
<!-- 75FDMODM -->
(For documentation purposes, the above comment has been made visible by surrounding it with nowiki tags.)
A comment can span several lines or be inserted within a line.
Users will see the comment only when editing the wiki page or section.
- Enter a comment in the Summary box at the bottom of the editing pane, directly above the Save page button.
You might find it useful to include the section title in your comment. (Sometimes the title is included by default in the summary and you can append your comments to it.)
Once you save the page, the comment will disappear from the Summary box and be added to the revision history of the page, as shown here (right bottom of screenshot):
Tip: Busy pages accumulate many revisions and the history page can get crowded. To expand the viewing area of the page, click the Toggle sidebar option in the tab at the top of the page adjacent to the View history tab:
Renaming a page
Use the page's Move tab to create a new page that contains the old page's content. The old page content gets replaced with the #REDIRECT [[newpagename]] markup which sends to the new page any links to the old page.
Note: In the default M204wiki presentation ("skin" Vector), the Move tab is accessed by the down-arrow icon to the right of the View history tab.
If the old page name is no longer useful, it should be deleted:
- Go to the page that contains the actual
REDIRECT— a good way is to click the Recent changes link in the sidebar "toolbox," find yourMoved page oldName to newNamechange, and click the oldName link. - From the old page, click the What links here link on the navigation sidebar. Then click each of those pages, and change the links to point to the new page name.
- Ask a wiki administrator to delete the old page.
Discussing a page
If you want to inquire or comment about some of a page's content, you can click the Discussion tab at the top of the page. Because such pages are not heavily used, the tab is often colored red, which changes once you explicitly "create" the page, as the page's initial text advises. Often called a talk page because its name contains the prefix Talk:, you can edit a discussion page as you would a normal page, link to it, and view its editing history.
To start a new discussion thread with its own heading on an already-created talk page, click the + or New section tab. For general tips concerning talk pages, see http://www.mediawiki.org/wiki/Help:Talk_pages.
Headings
The outermost headings on any page should be level two headings so should have two equal signs on either side:
==This is a heading2==
For a subsection of the heading2:
===Here is a heading3===
These headings are included in the page's table of contents at the top of the page (if there are enough sections — usually three — to generate one).
All of the page and section names are case sensitive. Capitalize the first word and any proper nouns, but leave the rest of the words in lowercase.
Don't create links or put HTML tags in headings.
Links
For cross-references (links) to an article/page, your markup can simply be the exact article title enclosed in pairs of left and right brackets. To link to the article entitled "My target page":
[[My target page]]
If you want the text of the link that the viewer sees to be different from the page title, append to the page name a vertical bar (|) followed by the text you want displayed:
[[My target page|My special link text]]
In the wiki page view, the above markup displays as:
My special link text
The link text above will display in red to remind you that this page has yet to be created. For more information about creating a page, see Help:Starting a new page.
For links to a section on a page, where the section is an h2- through h6-level heading, thus automatically indexed by the wiki code,
follow the page title as above by #sectionName, where sectionName is the exact heading title. Then append to the section name a vertical bar followed by the text you want displayed:
[[My target page#My section|My section]]
In the wiki page view, the above markup displays as:
My section
To create a link to a non-heading spot in a page, such as a specific paragraph, use a div to create an anchor on the target page at the spot you want to link to:
<div id="NameOfAnchorHere"></div>
This anchor is not visible in the wiki page view.
You would then create the link as:
[[PageName#NameOfAnchorHere|link_text]]
For more information about formatting variations of the above types of links as well as other kinds of links, including external links, those to a target outside of the wiki, see Help:Links.
For a description of how to link to a PDF file that has been uploaded to the wiki, see Linking to an uploaded PDF, below.
Syntax diagrams
One of the most common documentation structures is a syntax diagram. Syntax diagrams show the format of a command, statement, or method invocation. While some of the syntax diagrams are generated from the Model 204 code (all methods, for example), much of the work of indicating syntax must be done manually. And there is no macro language for specifying the key elements of syntax diagrams.
The first rule of syntax diagrams is that they must be contained inside a <p> element with a class of syntax:
<p class="syntax"> ... syntax diagram goes here </p>
There are other rules that must be observed:
- All keywords that must be typed literally as in the syntax diagram must start with an uppercase character.
- All syntax terms that are not literals should start with lowercase letters.
- Camel case should be used for artifical compound word such as, for example,
veryImportantParameter. Of course, keywords can also use this kind of captilization but, because keywords must begin with upper case characters, the casing is, strictly speaking, referred to as Pascal case. - Optional words or phrases must be inside of square brackets. These can be nested if, for example, an optional keyword appears inside an optional clause. Note that for Callable methods, the target (including the equal sign) should be inside square brackets. Note also that, strictly speaking, the syntax diagram for functions is not really correct as a function can be used in a context where its result is not assigned to a variable, but the standard syntax diagram shows an assignment to a variable. It's not obvious how we can make the syntax diagram more accurate without losing information or making it needlessly complex.
- Similary, methods can apply to variables or the results of expressions. This dichotomy can be expressed by not using the percent sign in the syntax term for the method object (nor for parameters). This "rule" is currently not followed everywhere — some places use the percent sign at the start of syntax terms that might be variables or results of expressions and some don't. For now, the recommendation is that the percent sign be used only where a percent variable is required. Perhaps, some day, this will turn into a rule.
- Use the standard Model 204 continuation character, hyphen (
-), to continue each line whose syntax is continued on the next line. While more than 90% of the time syntax diagrams will refer to a single-line statement or a command, it's still good discipline to stick with this rule so that multi-line syntax is obvious.
Because syntax diagrams should be inside a <p> element, rather than, say, a <pre> element, wiki markup is allowed inside the block. This means, that you can include a link to a section that provides more detail about a word or phrase. For example, if there is a syntax term in a syntax diagram called eve, and a section called All about eve, a syntax diagram might be coded as follows:
<p class="syntax">object:foo([[All about eve|eve]]) </p>
In current practice, however, a link within syntax is uncommon and the technique is more often used within code examples.
Note that in the above example, the syntax diagram starts on the same line as the <p class="syntax"> tag. This is because starting the syntax diagram on the following line results in an extra, unnecessary blank line at the top of the box that contains the syntax diagram in the output wiki page. There is no known work-around for this.
It is generally a good idea to try to get the terms in a syntax diagram to line up "nicely" if the diagram extends beyond one line. Obviously, "nicely" is a term that leaves a lot of room for interpretation but, since <p class="syntax"> blocks are always displayed in a monospace font, it shouldn't be a daunting task to make words in multiple lines line up for readability.
There are also no guidelines for the width of syntax diagram lines, but making lines too long can result in them running off the end of the page/scrolling or becoming difficult to scan because of the number of characters on a single line. To get a long syntax to fit on one line, try making the font a bit smaller for that paragraph. The font-size attribute in this example causes the font to display at 98% of its usual size:
</p>
Use a font-size percentage instead of a fixed font size. Sometimes a reduction by just one or two percentage points can make the text fit.
Examples
Code examples are much like syntax diagrams but they use the code class, like this:
<p class="code">for %x from 1 to %myStringList:Count if %myStringList(%x):subString(1,3) eq ':h2' then printText this is a header: {%myStringlist(%x)} end if end for ... </p>
Notes:
- M204wiki practice is to put the first line in the example on the same line as the
<p class="code">tag, and, by default, to start immediately after (no blanks) the closing angle bracket of that tag.- If certain characters (like asterisk, period, hyphen) occupy the first position of an example line, they will be interpreted as wiki markup, so you can do one of the following to prevent this:
- Put a blank in position one and the character in position two.
- Specify their equivalent HTML decimal or entity code (for example, for an asterisk, use
*)- Enclose the character in the
<nowiki>tag (for example, for an asterisk, use<nowiki>*</nowiki>).
If several items in an example are problematic, such as horizontal lines used for column headers, enclose the entire example in<nowiki>tags.- Due to a long-standing (2001) bug in the FireFox browser, a cut-and-paste of a M204wiki code example to a text editor loses its line-breaks using FireFox. A workaround is to select and right-click the code example, select View Selection Source in the context menu, then copy and paste the example from the resulting DOM Source of Selection window.
Tables
M204wiki documentation uses tables extensively, and it uses XHTML tags to create the tables. By default, the M204wiki <table> tag and attributes are styled to include background shading and solid borderlines, and most notably to italicize (as well as bold) the content of <th> cells.
For example, the following table is produced by the code shown below the table:
| %outString | A variable to receive the string result of the Unspace method. |
|---|---|
| string | The input method object string |
| Spaces | Spaces is an optional, name required, parameter that is a string that specifies the set of characters considered to be whitespace.
If you specify multiple Spaces characters, the first character of the string is the replacement space character. |
<table> <tr><th>%outString</th> <td>A variable to receive the string result of the <var>Unspace</var> method.</td></tr> <tr><th>string</th> <td>The input method object string</td></tr> <tr><th><var>Spaces</var></th> <td><var>Spaces</var> is an optional parameter that is a string that specifies the set of characters considered to be whitespace. <p> If you specify multiple <var>Spaces</var> characters, the first character of the string is the replacement space character.</p> </td></tr> </table>
Notes about the table example:
- As is typical, the
<table>tag is used without any qualifying class. If you want to create a table that does not have solid borders, for example, you would code the tag as<table class="noBorder">to use the M204wiki stylesheet overridesnoBorderclass which specifies a transparent border. - Each HTML tag is explicitly started and has an explicit end tag.
- In this example, the table has no column headings and no preceding caption. This is frequently the case with M204wiki tables.
- To create a heading row, tag the row (
<tr>) with the "head" class, and tag each cell in the row with<th>. The "head" class prevents text in such headings from wrapping (probably what you want), and it makes the heading text non-italic. For example:<tr class="head"> <th>A wordy column-heading title</th><th>Another wordy column-heading title<th> </tr>
If you want bold, non-italic headings that can wrap, do not apply the "head" class to the row -- instead apply the "thJustBold" class (mentioned below) to the entire table (<table class="thJustBold">).
- To create a table caption, specify a
<caption>tag after the<table>tag and before any heading tags. For example:<table> <caption>My favorite table></caption> <tr><th>%outString</th> ... </table>
The caption will display in bold text above, and centered with respect to, the table. The default amount of space between the caption and the table varies with browser type.
- To create a heading row, tag the row (
- To divide a cell's content into blank-separated paragraphs, you explicitly use a starting and ending paragraph tag (
<p>), as in row 3. - The cells in the non-heading, first column in the table are tagged with
<th>, which makes the cell content bold and italic. The following are alternatives to this default for the non-heading, first-column content:Desired effect Technique Some non-italic (but still auto-bold) items Enclose the non-italic content within <var>tags (seeSpacesin row 3, column 1).All not auto-italic and not auto-bold
(that is, like this table)Use the <td>tag instead of the<th>tag, which will remove the automatic italic and bold.All not auto-italic (but still auto-bold) Use the <table class="thJustBold">tag, and keep the first-column<th>tags.Note: Tag heading rows with
<tr class="head">...unless you want them to wrap.Note: To keep text from wrapping, use
<td nowrap>, as shown in the first column of the previous table:<td nowrap>Some non-italic (but still auto-bold) items</td>
Notice how using
nowrapon one cell is sufficient to prevent text wrapping in its entire column.
Figure captions
A figure can be anything called out for purposes of illustration: a screen shot, a graphic, or a lengthy code sample.
Captions are not required for figures. If a figure can benefit from a caption, add the caption above the figure by using the <p class="caption"> tag, which will center and bold the caption text. Use sentence case for the caption, and do not include the word "Figure." Append the style="margin-right:XXem" attribute to the "p" tag to center the figure manually; XX is often around 15 or greater. If figure is a graphic image, append style="width:XXpx" instead, where XX is the exact width of the image in pixels, which you can get from the image's source file (File:imagename.jpg, for example).
This code:
<p class="caption" style="margin-right:15em">QA environment screen</p>
Produces this caption:
QA environment screen
See also: Graphics and PDFs, below.
Bulleted and numbered lists
To list items that are not in a particular order, make a bulleted list, using the unordered list tag ul.
For steps that must be done in order, make a numbered list, using the ordered list tag ol.
A bulleted list:
- elephant
- xylophone
A numbered list:
- Log in to the wiki.
- Navigate to the page that you want:
- Enter a string in the Search field at the top of the page.
- Select a page name from the list returned by the search engine.
- Click the Edit tab at the top of the page to begin editing the wiki page.
The previous example creates substeps in an ordered list of steps by nesting another ordered list. Use a different numbering convention for the substeps by specifying a different numbering type, such as "a":
<ol type="1|a|A|i|I">
Notes and warnings
Notes
Note paragraphs call attention to particular information you want to emphasize. Often such a note is a sentence or two, but sometimes it may include an example or additional paragraph(s). Examples follow:
Note: Only a declared Recordset object variable may be the
target of such a Find statement: that is, a Recordset member
invocation is not allowed to be the target.
The markup for this indented note uses the <p class="note"> tag and an explicitly bolded Note::
<p class="note"><b>Note:</b> Only a declared <var>Recordset</var> object variable may be the target of such a Find statement: that is, a <var>Recordset</var> member invocation is not allowed to be the target. </p>
If a note extends beyond a single paragraph or includes an example or list, however, you must use a <blockquote class="note"> tag (that is, not <p class="note">) to enclose the entire note. Here is an example:
Note: As shown earlier, the Recordset object declaration specifies the file or group context to which the Find statements apply. The In File and In Group clauses in the statements above must agree with their corresponding object declarations. For an example where an In Group clause is more meaningful, see "Selecting group members". If there is no In File or In Group clause, there must be a default file context.
Here is the markup:
<blockquote class="note"><b>Note:</b> As shown earlier, the <var>Recordset</var> object declaration specifies the file or group context to which the Find statements apply. The <var>In File</var> and <var>In Group</var> clauses in the statements above <b>must</b> agree with their corresponding object declarations. For an example where an <var>In Group</var> clause is more meaningful, see [[Recordset class#Selecting group members|"Selecting group members"]]. <p> If there is no <var>In File</var> or <var>In Group</var> clause, there must be a default file context.</p> </blockquote>
For messages that deserve greater emphasis than a Note but do not concern a risk of losing data or data integrity, use a Note but also use italics or boldface for part or all of the message text.
Warnings
If you need to provide a note that has greater urgency, say to warn users about an operation's potential serious consequences to their system or data, use a paragraph with a warn class, and use the prefix Attention:. Here is example markup:
<p class="warn"><b>Attention: To ensure file integrity, it is strongly recommended that you never reset the FISTAT (file status) parameter when it is set to the file-physically-inconsistent flag until just before you reorganize the file. However, you must reset FISTAT before you reorganize a physically inconsistent file. </p>
The above warning displays with top and bottom horizontal bars:
Attention: To ensure file integrity, it is strongly recommended that you never reset the FISTAT (file status) parameter when it is set to the file-physically-inconsistent flag until just before you reorganize the file. However, you must reset FISTAT before you reorganize a physically inconsistent file.
As with Note messages:
- Warnings longer than a single paragraph require
<blockquote="warn">rather than<p="warn">. - To provide greater emphasis to Attention messages that deserve it, use italics or boldface for part or all of the message text.
Categories and Lists
Rocket has avoided the use of third-party add-on modules to MediaWiki in order to make it easy for sites to take local copies of M204wiki material without having to validate and install extra software. Unfortunately, that leaves out a few useful features, like Dynamic Page Lists (DPL) which make up for some of the shortcomings of the default MediaWiki Category technology. Our compromise has been to use both MediaWiki categories and to create hand-built 'list' pages, buttressed by some SOUL consistency checks.
The standard MediaWiki category page is less informative than a hand-built list, but it updates itself (nearly) automatically. The hand-built list is at risk of being out of date, but it is also more useful as a quick cheat sheet for a set of related methods or functions.
Some lists, such as the List of standard $functions, are generated by SOUL code (in this case, by the FUNSCHECK.WIKI procedure (in WIKIPROC file on ULSPFWIK), which operates against the underlying $functions category page) for greater accuracy. Other lists have not yet had the SOUL built to generate them from their associated category pages (for example, the List of JANUS WEB subcommands and the JANUS WEB subcommands category page). And some lists, such as the hand-built List of Fast/Unload $functions, do not have specific category pages to reference so they are harder to generate with SOUL.
PDFs of the contents of Category pages
Most Category pages have a link to create a PDF file that contains all the categories on the page. That PDF will also include any Subcategory entries on the page if the MediaWiki link that placed the subcategory items onto the Category:Commands page is appropriately edited on the "home Category page" of those subcategories. This is also true for the sidebar link "PDF of this page."
For example, the "Operator commands" subcategory on the "Category:Commands" page is ordinarily the result of a [[Category:Commands]] tag on the "Operator commands" page source. If that markup is changed to [[Category:Commands| Operator commands]] (note space before "Operator"), the "Operator commands" subcategory on the "Category:Commands" page will display as before and in the same position except without a bold "O" heading for items that begin with the letter "O". If the other subcategories on the "Category:Commands" page are similarly edited, PDFs of the "Category:Commands" page will include the subcategories.
Note: The subcategory links in the online PDF will go to a PDF page that displays a linked list of the pages in the subcategory, but the links in the list are to the M204wiki page and not to an expansion of the page within the PDF).
Graphics and PDFs
Formatting for a graphic image
Model 204 documentation on M204wiki contains few graphics (images). For an M204wiki example, see Using the CCAJRNL data set.
Note: This example demonstrates:
- The explicit specification of the image's width, which is necessary if you will be captioning the graphic figure (as described above in Figure captions.
- The use of the
<p class="figure">tag.
For more information about using graphics on an M204wiki page, see Figure captions, above, and also see Help:Images.
Locating an uploaded PDF
To locate a .pdf file that has been uploaded to M204wiki, you can search for File:filename, where filename is the full name of the PDF file. Or you can specify the URL http://m204wiki.rocketsoftware.com/index.php/File:filename. Both methods will bring you to the "home page" of the file, from which you can invoke the PDF.
From the PDF's home page, you can also hover your mouse over the link to the PDF, which will reveal the URL of the file. You can then use that URL to code links to directly invoke the PDF without having first to go to its home page.
For example, File:JoclrNew.pdf is the home page of the Janus Open Client PDF. On that page, hovering the mouse over the large icon of the file (or simply clicking the icon to open the PDF), reveals the file's URL: http://m204wiki.rocketsoftware.com/images/4/4a/JoclrNew.pdf.
Linking to an uploaded PDF
To create a link from wiki page text to an uploaded PDF, the preferred option is to use the "Media:" prefix. For example:
<var class="book">[[Media:JoclrNew.pdf|Janus Open Client Reference Manual]]</var>
On the rendered page, the actual link looks like this: Janus Open Client Reference Manual
Alternatively, you can use the uploaded PDF's exact URL to create a link:
<var class="book">[http://m204wiki.rocketsoftware.com/images/4/4a/JoclrNew.pdf Janus Open Client Reference Manual]</var>
In text, this link displays with the external-link arrow icon: Janus Open Client Reference Manual
PDF viewer
It is likely that when you invoke the PDF, it will display in your browser's own PDF-viewer plug-in. This viewer lacks some of the functionality of the Adobe Reader plug-in, which may take some extra effort on your part to make available. For some information about setting up your browser to use the Adobe plug-in, see this recent Adobe Help page or see your browser's Help.
Wiki page appearance
Section numbering
By default, the sections in the table of contents at the top of most pages is automatically numbered. The section headings themselves in the actual page content are not numbered by default, but you can override this default by changing your user preferences:
- At the top of any page, select the
my preferenceslink. - On the Preferences page, select the
Appearancetab, then in theAdvanced optionssection, select theAuto-number headingscheckbox. - Click the
Savebutton on the bottom of the page.
To remove the section numbering in the table of contents itself on, say, a page like New and updated messages in Model 204 version 7.5, insert this at the top of the page:
<div class="noautonum">__TOC__</div>
TOC levels
To limit the number of levels that display in the table of contents, enter a command such as the following at the top of the page:
<div class="toclimit-3">
Add the corresponding at the bottom of the page (or wherever you want to TOC limit to end); a comment would also be helpful:
</div> <!-- end of toc limit div -->
Skins
The look and feel of the wiki interface is controlled by code called a "skin." The default skin is named Vector, and the optional skins are Monobook and Modern. The look and feel varies between skins, but the interface components are largely the same, though perhaps in different colors or in a different location on the page.
Note: Although the non-default skins are available, they may contain anomalies: the Vector default receives by far the most attention, testing, and customizing by the M204wiki editors.
Any user can change their skin:
- At the top of any page, select the
Preferenceslink. - On the Preferences page, select the
Appearancetab, then in theSkinsection, select the radio button for the skin you want. - Click the
Savebutton on the bottom of the page.
Note that you can preview what the skins look like.
One notable appearance difference under Vector (only) is that the width of the page content window is limited: as the size of your browser window is expanded horizontally, the Vector content window reaches its limit and does not expand further.
In cases where you want additional content width, you can hide the left-navigation sidebar and have its width added to the content window.
To expand the viewing area of the page, click the Toggle sidebar option in the down-arrow tab at the top of the page adjacent to the View history tab:
See also
- For examples of pages that have "good" formatting, see the SirFact pages, or see the individual method pages linked to from Lists of classes and methods.
- For a more comprehensive editing guide, see MediaWiki's Help page.